
一年前使用 Hexo + Github 搭过一个博客,但是当时事情多,搭好之后也没有后续维护,导致最后不了了之。现在闲下来,重新打开当时搭的博客,发现实在是太花哨了,因此决定重新搭一个,并记录一下采坑的过程,以便后续更新。
简单来说整个搭建过程可以理解成,将 GitHub 当成个人 Blog 的服务器,而 Hexo 就是一个博客框架,我们可以更换 Hexo 的主题,使博客个性化。
1 关于GitHub Pages
Github Pages 是 Github 免费给开发者提供的一款托管个人网站的产品, 可托管静态内容, 非常适合用来搭博客。
2 关于Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
-
Hexo官网:https://hexo.io(官网右上角可选择切换中文,方便阅读);
-
Hexo的安装:使用 Node.js 中的 npm 库安装 Hexo;
3 Hexo环境搭建
1. 前期需要准备的环境如下:
- Git 的安装
- Github 账户的配置
- Node.js(npm)安装配置
2. 整个搭建过程为:搭建 Node.js 环境 → 利用 npm 库安装 Hexo → 配置 Github 账户(启动 GitHub Pages )→ 初始化 Hexo → 更换你喜欢的 Hexo 主题 → 写博客发文章。
3. 接下来可以参考一个博主写的搭建博文,但是有一些事项需要注意:
-
博主文章中给的 Node.js 版本过低,安装时会 WARN 甚至会报错,因此最好到 Node.js 官网安装长期支持版本(LTS),Node.js官网:https://nodejs.org/zh-cn;
-
在 Hexo 连接 Github 之前务必配置 SSH ,SSH 配置(参考博客的第4点):https://blog.csdn.net/liangllhahaha/article/details/89565779;
-
注意你的仓库名称一定是:yourname.github.io,其中 yourname 为你的 Github 用户名;
4. 好了,啰嗦那么多,开始搭建吧:
4 Hexo主题更换
1. 如果你不喜欢 Hexo 的默认主题:

可到 Hexo 官网或者知乎上选择更换:
2. 关于如何更换的问题:可参考开发者提供的 Readme 文档,如果你是小白,建议你选择对应 Readme 文档写得详尽的主题,这样方便你安装。
5 Hexo常用命令
1. 首先推荐食用 Hexo 的官方说明文档:https://hexo.io/zh-cn/docs
2. 常用命令:
-
新建一篇博客:
hexo new post "article title" -
部署至本地服务器(本地服务器端口:
http://localhost:4000):hexo s -
运行生成、部署命令:
hexo g // 生成 hexo d // 部署 -
在部署前生成:
hexo d -g
6 解决Github博客访问过慢问题的方案
经常使用 Github 的朋友都知道,因为 Github 服务器在外网,访问 Github 时经常会出现延时甚至拒绝访问的情况。那么我们基于 Github 服务器搭建的博客也不例外,有没有好的解决方案?
- 开代理服务器;
- 修改本机 Hosts 文件,绕过国内 DNS 解析,加快访问速度。(过时的方式,现在来看,效果已经不明显);
- 做一些其他的速度优化处理,可参考网上资料;
- 因此我们可以考虑将 Hexo 博客同时部署到国内的 Gitee 上,如果以后 Github 真被墙了(参考伊朗),我们也可以有一个备份。(顺便提一句,Gitee 也是目前为止,解决 Github 下载速度慢问题最新且最优的办法);
7 关于Gitee
码云 Gitee :是由开源中国(OSChina)出品,旨在树立国内代码托管和协作开发的行业标杆,灵活便捷地支撑个人、团队、企业的开发需求的产品。
-
Gitee 可以理解为就是国内的 Github ,也使用 git 内核,我们可以将 Hexo 博文同时同步到 Github 和 Gitee 上,国外访问你的博客用 Github(
谁看啊),国内用户使用 Gitee。 -
Gitee 官网:https://gitee.com
-
可参考的博客:通过gitee和hexo搭建个人博客
-
关于将博客部署到 Gittee 服务器上,操作与 Github 原理一致,只是服务器由 Github 更改到 Gitee 上,更改只需要做两点:
-
创建 Gitee 用户以及个人仓库(博客后缀名由 yourname.github.io 变成了 yourname.gitee.io)
-
修改本地 Hexo 根目录下的 _config.yml 文件,将 Deployment 及 URL 更改为相应的 gitee 链接
# URL ## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/' url: http://yourname.gitee.io/ root: /# Deployment ## Docs: https://hexo.io/docs/deployment.html deploy: type: git repo: https://gitee.com/yourname/yourname.git branch: master
-
-
不需要将代码上传到 Gitee 的仓库中,使用
hexo d -g指令在本地部署上传即可。 -
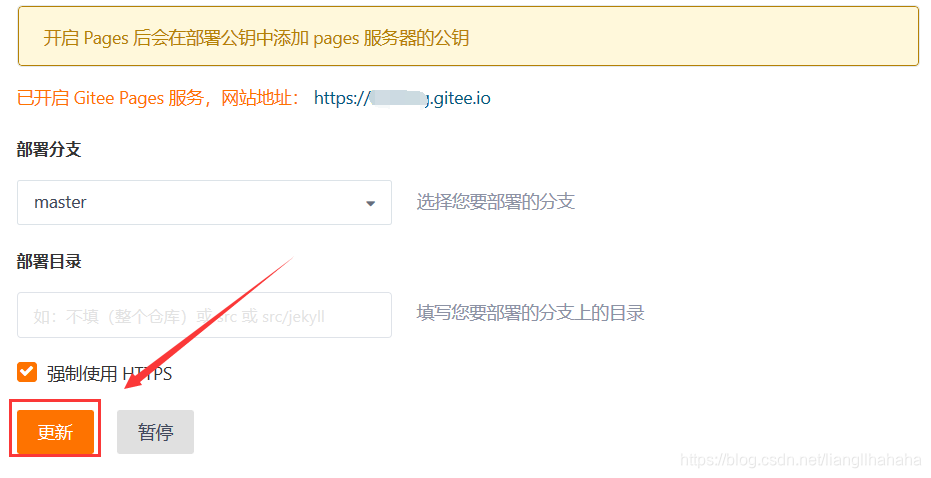
需要注意的是,Gitee 普通版不支持自动更新,即你用 Hexo 部署到服务器后,需要到 Gitee Pages 服务手动更新,更新的博文才会生效。

至此,整个 Blog 已经搭建完成。有句话叫“酒香也怕巷子深”,你的 Blog 写好之后,其实是希望更多人能够浏览,但是百度谷歌等搜索引擎其实收录不到你的博客内容的,因此我们需要将站点提交搜索引擎收录:
站点(e.g. Hexo Blog)提交百度搜索引擎收录实现SEO
以上。欢迎留言一起讨论!